
Open Source DOM Component
Xenotools
Search popular tech websites
 by Read Write Tools
by Read Write Tools
| Abstract |
|---|
| The rwt-xenotools DOM component links to popular tech forums to search for questions and answers related to this document's topic. |
Motivation
Sometimes visitors are unsatisfied with the information provided in your document and need to further research the topic. As a convenience to your visitors you can provide quick links to external forums that may have additional information about the your document's main topic.
The rwt-xenotools DOM component facilitates this by keeping a social-media style linkbar hidden at the bottom of the page until the user needs it.
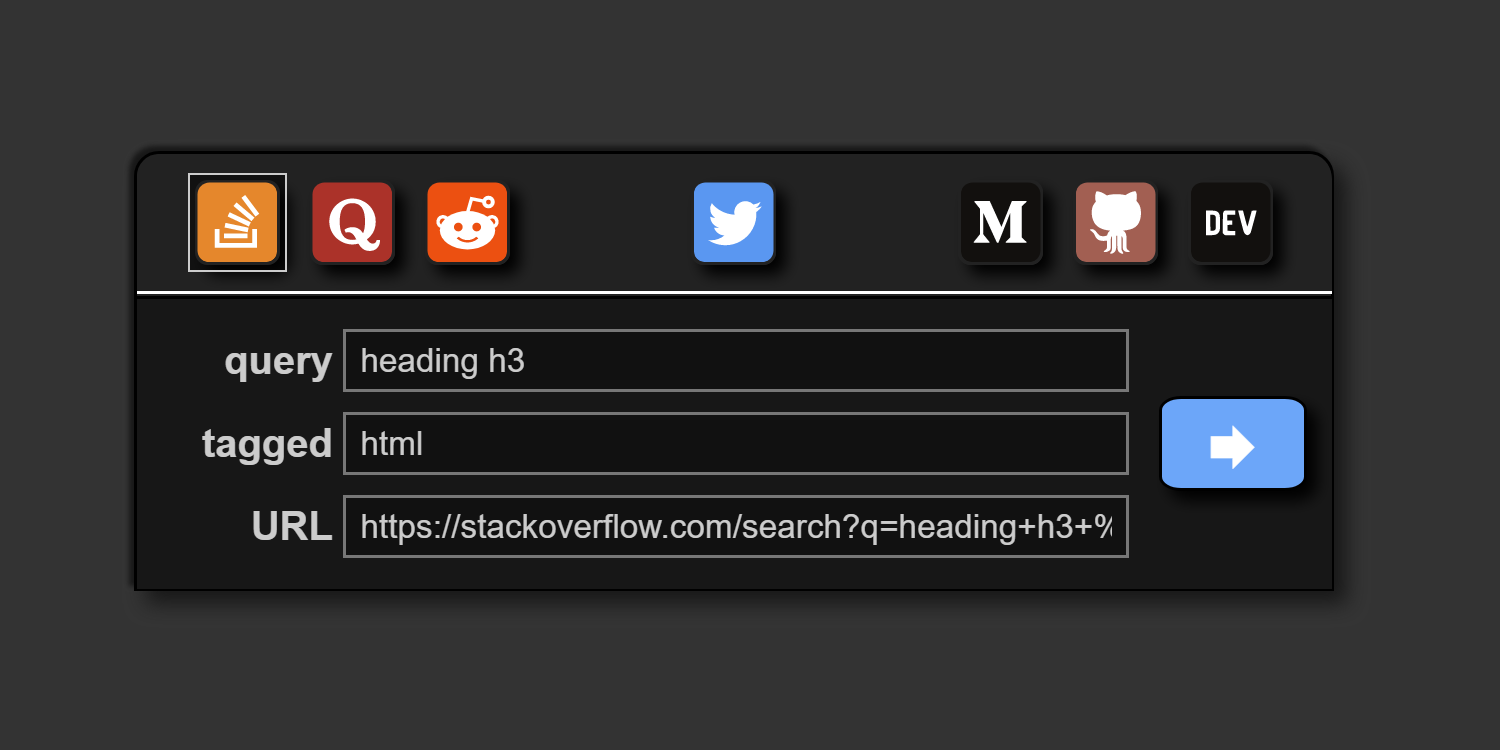
When activated, the linkbar slides over the page content, showing a collection of icons associated with popular tech forums.
Activation may also be initiated through the component's toggleMenu method or through its event interface.
The component has these features:
- Each third-party link is prefilled with a query value that is determined by the document's
<meta content=xenotools:query>value. - When appropriate, some links are prefilled with a hashtag values that are determined by the document's
<meta content=xenotools:tagged>value. - The Reddit link uses any value provided by the document's
<meta content=xenotools:subreddit>value. - The Github link uses any value provided by the document's
<meta content=xenotools:language>value. - The linkbar has an event interface for showing and hiding itself.
- The linkbar emits a custom event to close sibling menus and dialog boxes.
- A keyboard listener is provided to allow a shortcut key to open/close the linkbar.
In the wild
To see an example of this component in use, visit the BLUEPHRASE website and press F6 "Link to Q&A forums". To understand what's going on under the hood, use the browser's inspector to view the HTML source code and network activity, and follow along as you read this documentation.
Installation
Prerequisites
The rwt-xenotools DOM component works in any browser that supports modern W3C standards. Templates are written using BLUEPHRASE notation, which can be compiled into HTML using the free Read Write View desktop app. It has no other prerequisites. Distribution and installation are done with either NPM or via Github.
Download
Download using NPM
OPTION 1: Familiar with Node.js and the package.json file?
Great. Install the component with this command:
npm install rwt-xenotools
OPTION 2: No prior experience using NPM?
Just follow these general steps:
- Install Node.js/NPM on your development computer.
- Create a
package.jsonfile in the root of your web project using the command:
npm init
npm install rwt-xenotools
Important note: This DOM component uses Node.js and NPM and package.json as a convenient distribution and installation mechanism. The DOM component itself does not need them.
Download using Github
If you prefer using Github directly, simply follow these steps:
- Create a
node_modulesdirectory in the root of your web project. - Clone the rwt-xenotools DOM component into it using the command:
git clone https://github.com/readwritetools/rwt-xenotools.git
Using the DOM component
After installation, you need to add two things to your HTML page to make use of it.
- Add a
scripttag to load the component'srwt-xenotools.jsfile:
<script src='/node_modules/rwt-xenotools/rwt-xenotools.js' type=module></script>
<rwt-xenotools id=xenotools shortcut='F6' role=navigation />
Self identification
The linkbar's inputs are prefilled with values provided in the document's <meta> tags. Here's an example:
<meta name=xenotools:query content='h1, h2, h3' />
<meta name=xenotools:tagged content=html />
<meta name=xenotools:language content=HTML />
<meta name=xenotools:subreddit content=HTML5 />
Customization
Dialog size and position
The linkbar is positioned in a fixed location at the bottom of the viewport. Its position and size may be overridden using CSS by defining new values for the bottom, width and height variables.
rwt-xenotools {
--bottom: 3rem;
--height: 11rem;
--width: 30rem;
--z-index: 1;
}
Dialog color scheme
The default color palette for the dialog uses a dark mode theme. You can use CSS to override the variables' defaults:
rwt-xenotools {
--color: var(--white);
--accent-color1: var(--pure-white);
--background-color: var(--nav-black);
--accent-background1: var(--pure-black);
--accent-background2: var(--medium-black);
--accent-background3: var(--light-black);
--accent-background4: var(--title-blue);
--border-color1: var(--gray);
--border-color2: var(--pure-white);
--border-color3: var(--pure-black);
}
Life-cycle events
The component issues life-cycle events.
component-loaded- Sent when the component is fully loaded and ready to be used. As a convenience you can use the
waitOnLoading()method which returns a promise that resolves when thecomponent-loadedevent is received. Call this asynchronously withawait.
Reference
| Documentation | READ WRITE HUB | |
| Source code | github | |
| Component catalog | DOM COMPONENTS | |
| Package installation | npm | |
| Publication venue | READ WRITE STACK |
License
The rwt-xenotools DOM component is licensed under the MIT License.

MIT License
Copyright © 2023 Read Write Tools.
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.



